Common Elements Groups
Instead of resaving common elements on different pages in application screens, Common Element Groups are created and these common elements can be added to the element lists later.
E.g. if a Tab Bar group is created containing components such as Home, Profile and Categories that are common on different screens of the application, they can be added to each screen they are on with a single click.
With Common Element Groups, no need to save common elements again. Just edit the relevant elements from Common Element Groups to update it.
-
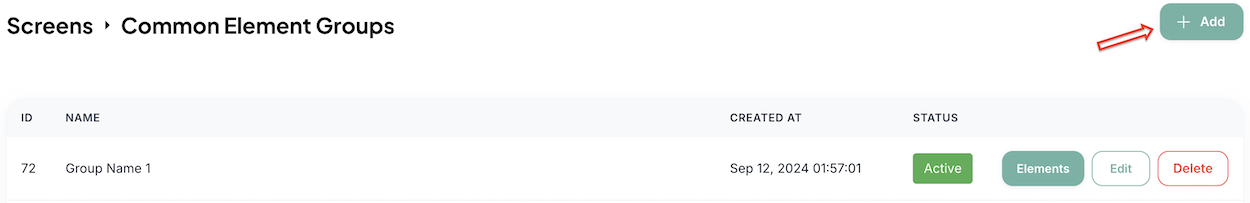
After clicking the Common Element Groups button on the Screens page, the groups page opens.
-
To create a new group, click on the "+Add" button on the Common Elements Groups page.

-
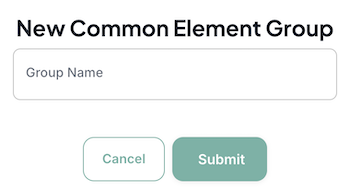
Enter the group name on the opened modal and click on Submit button.

-
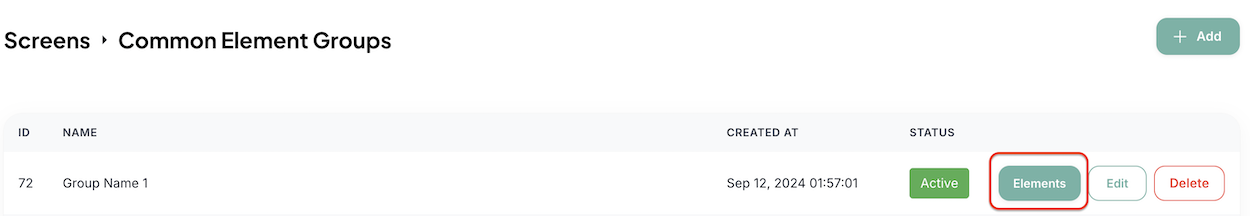
The created group can be deleted with the Delete button on the Common Element Groups list page. The group name can be changed and made active-inactive with the Edit button.
-
When the Elements button on the created group is clicked, the page where elements can be added to the group and elements can be deleted from the group can be accessed.

On this page, the created elements can be listed, new elements can be added and deleted as in the Screen's Elements page.
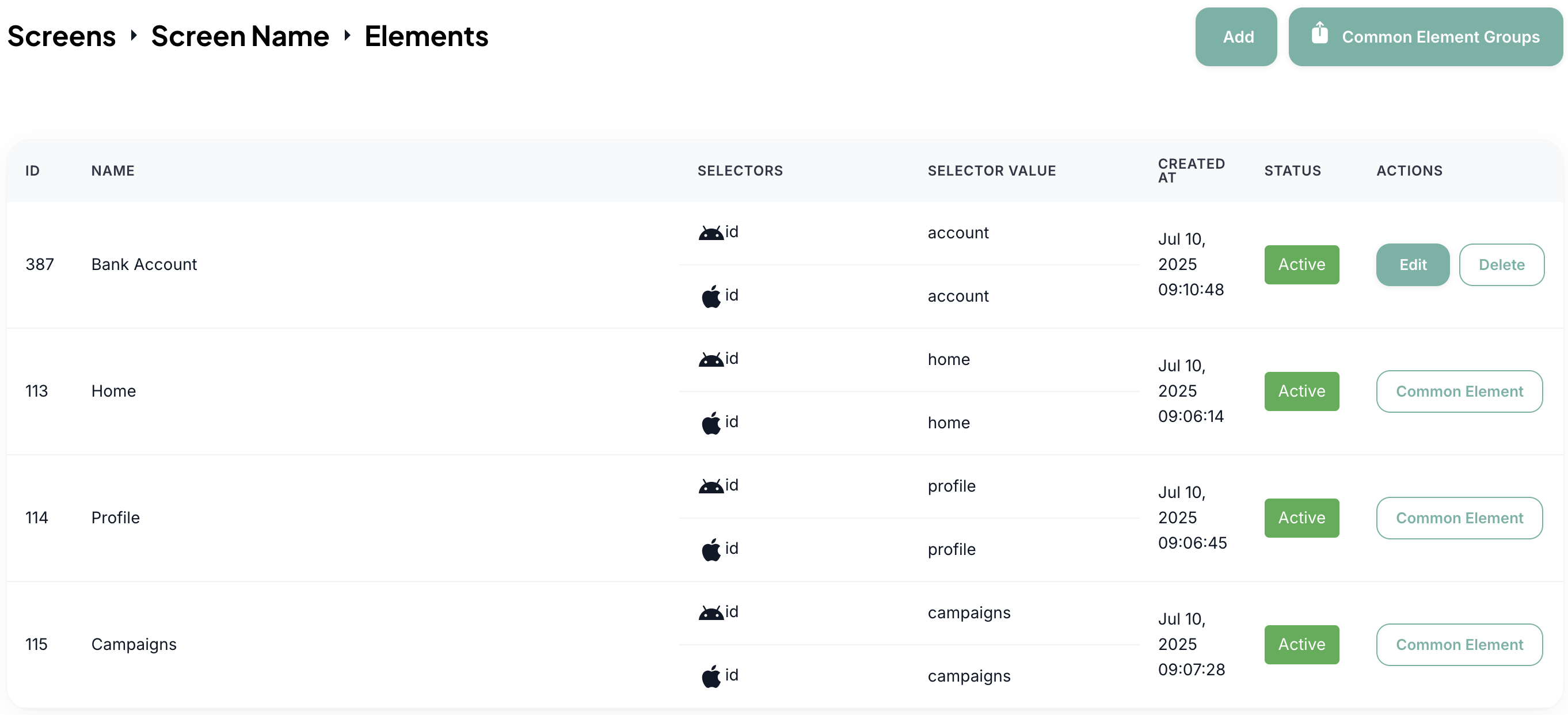
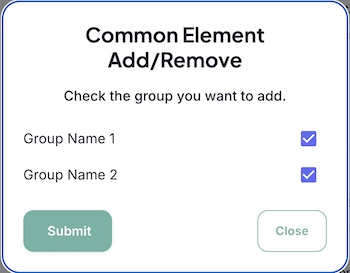
Click the Common Element Groups button on the Elements list. Thus, common element groups can be added to or removed from the list.


- Elements with the Common Element tag in the Elements List were added from the Common Element Group. If you click on the tag, open the group details.